

THE ROAD
If you're a fan of the Hy-Road™, get ready to fall in love with The Road™, now enhanced with Amplified Inertia! For 15 years, the Hy-Road™ has reigned as the go-to choice for premium performance, earning its place as the most esteemed ball in Storm history. Now, experience the fusion of benchmark reliability and A.I. Core Technology in The Road™, designed to harmonize with a wide array of styles and tackle any oil pattern with ease..
Release Date: April 19th, 2024
Fragrance: Fruit Pop
This kit contains:
- WIP THE ROAD 14 (x 1)
- LABEL SINGLE BALL BOX039070001 (x 1)
- NEW LABEL 4 BALL 03907-0002 (x 0)
- STORM CYCLONE NAVY SINGLE (x 1)
- STORM RSC#4 / #6 4 BALL BOX (x 0)
- BAG 15X18X.02 MIL (x 1)
Technical Specifications






-

12 lbs.
Radius of Gyration
2.64
Differential
0.037
-

13 lbs.
Radius of Gyration
2.58
Differential
0.047
-

14 lbs.
Radius of Gyration
2.55
Differential
0.045
-

15 lbs.
Radius of Gyration
2.55
Differential
0.045
-

16 lbs.
Radius of Gyration
2.55
Differential
0.045
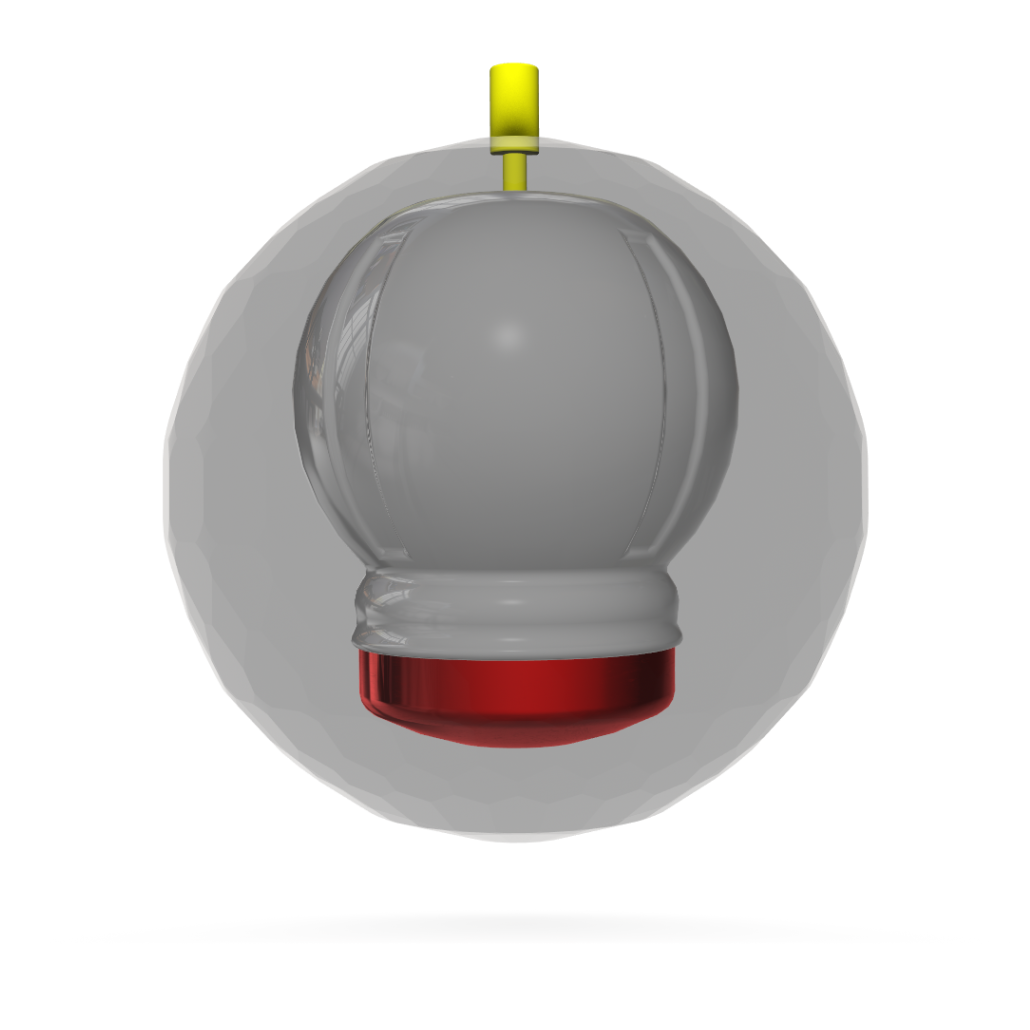
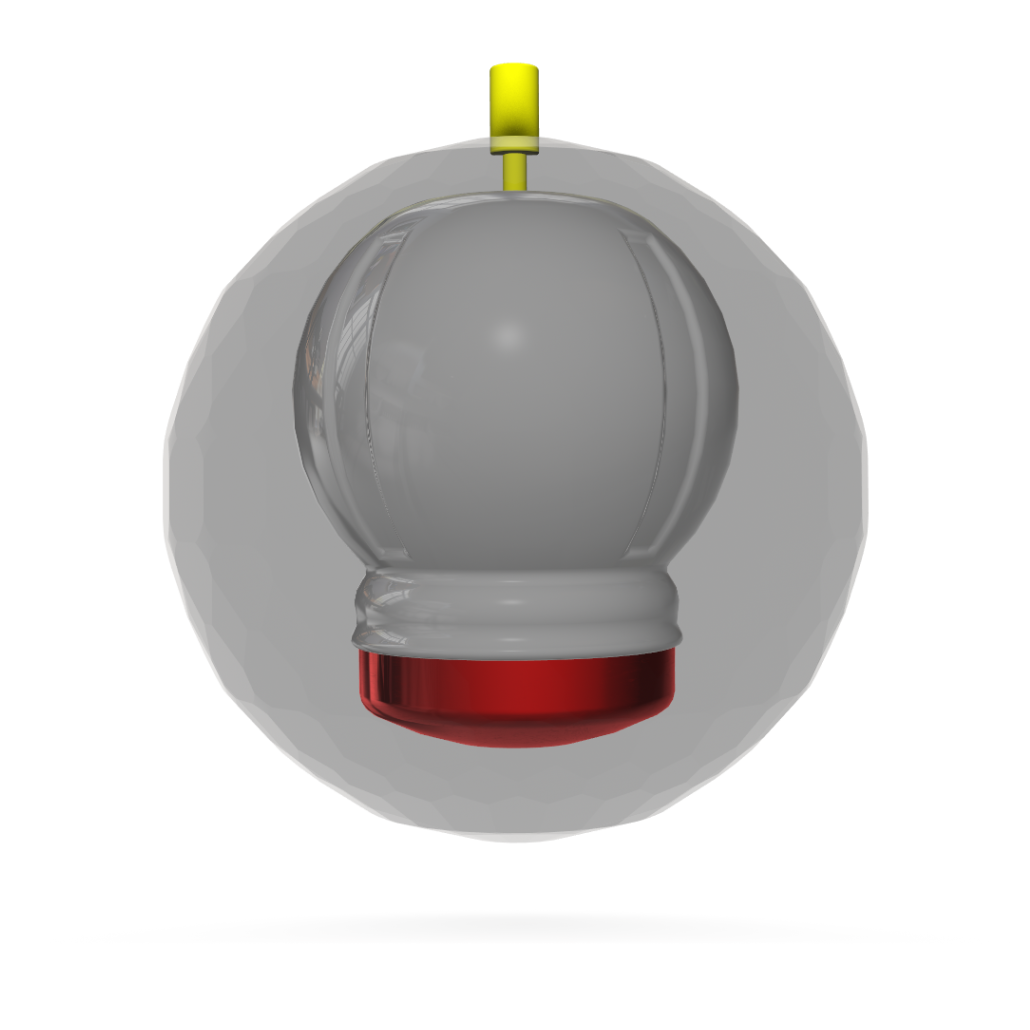
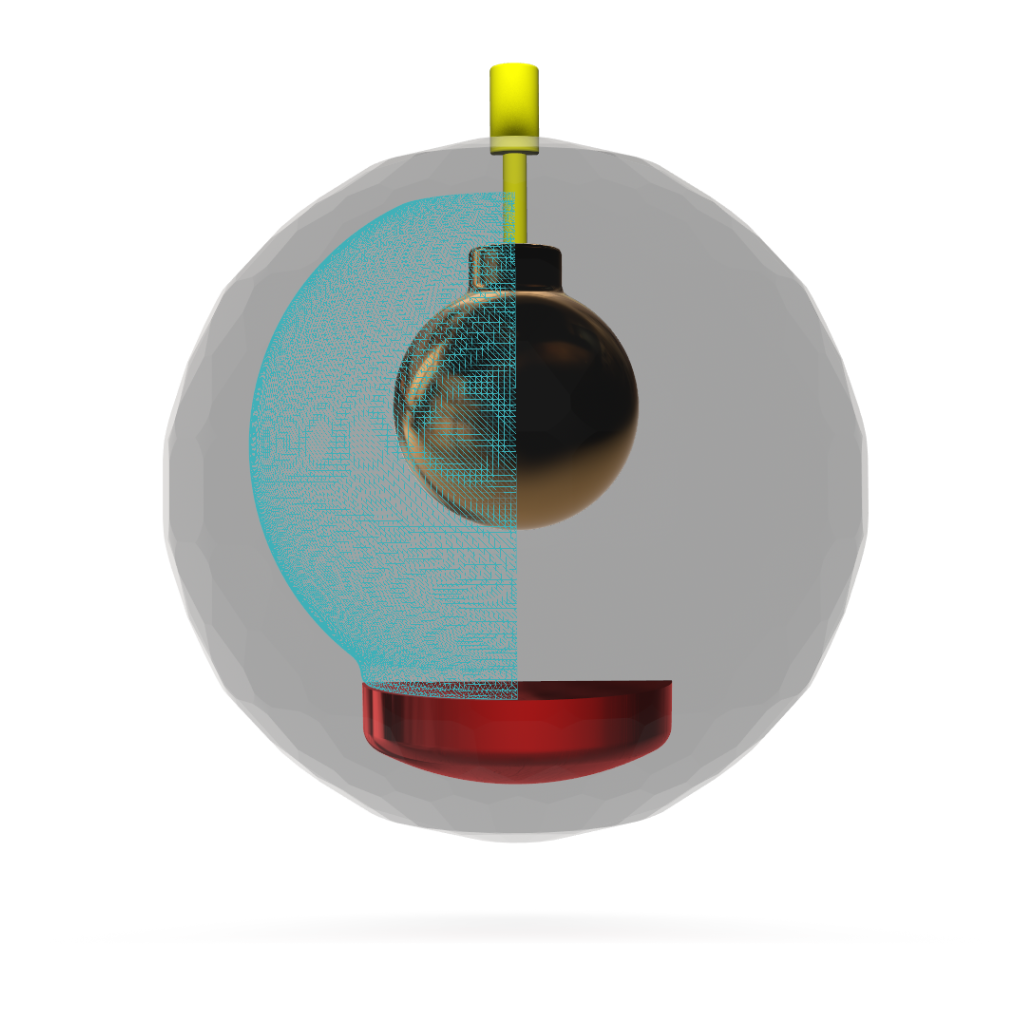
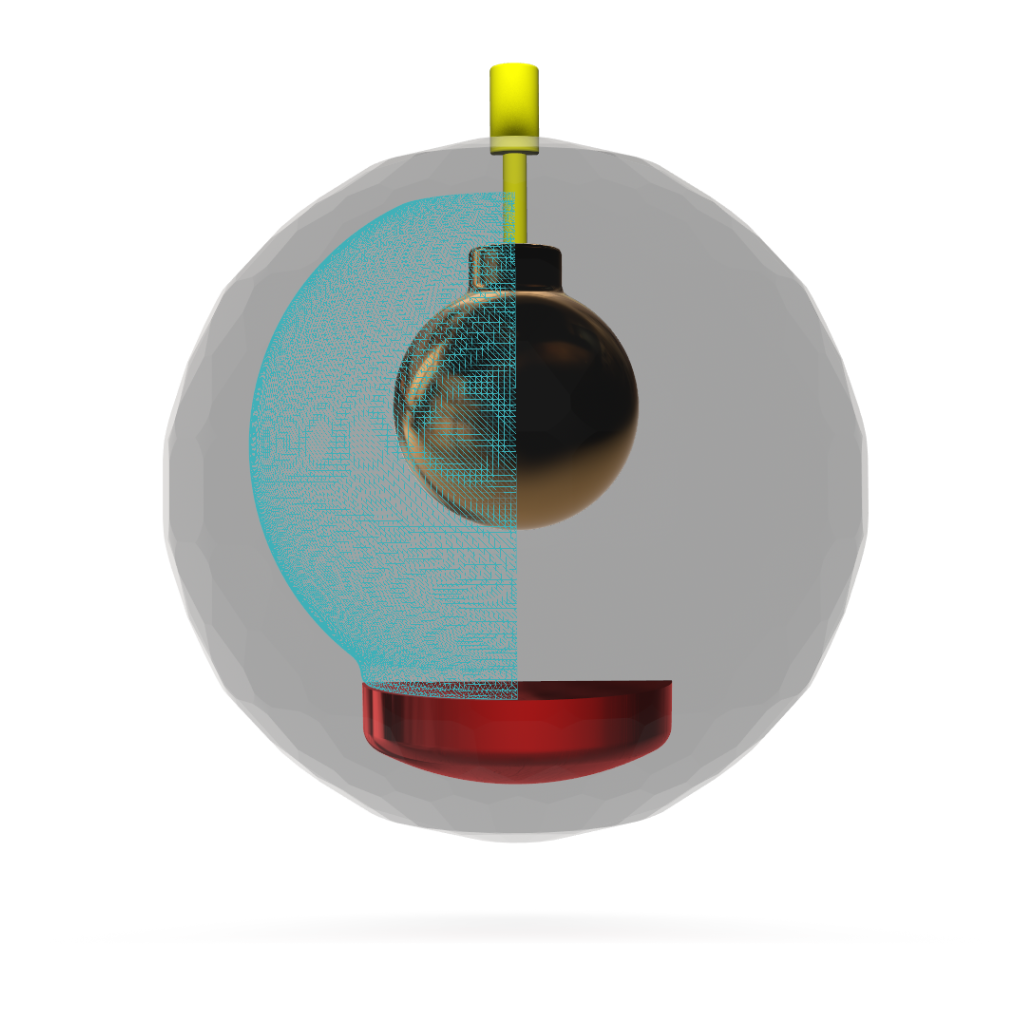
WE TOOK THE INVERTED FE² AND AMPLIFIED IT
The Inverted Fe² A.I. Core was designed to outperform and help you execute every shot. This medium-high RG and differential infusion will provide a smooth and predictable shape at the end of the lane better than any ball that’s come before it. A.I. Core technology is now offered across all weights so the benefit of “Amplified Inertia” can be experienced no matter what weight you use.
Tech Sheet: The Road Tech Data PDF
Ball Image: The Road PNG
Shelf Talker/Crazy 8's: The Road PDF
Mini Shelf Talker/Crazy 8's: The Road PDF
Drill Specs: Drill Specs PDF
Design Intent: The Road Intent PDF


THE VERSATILITY YOU DEMAND IS HERE
When we joined R2S™ with NeX™ in the lab, the results exceeded our expectations. In our testing, we discovered that the NeX foundation produced a similar backend and entry angle numbers because the chemical porosity of R2S is slightly more compact than NeX. We left nothing to chance with this one. Thus, ReX a.k.a. “Reactor Extreme” was born.

<!-- BALL REACTION SECTION -->
<div class="w-section coverstock-section">
<div class="title">
<h1 class="animation-element bounce-down">Ball Reaction Section</h1>
</div>
<div class="w-embed w-video">
<div class="coverstock-video-background">
<div id="videoplayerContainer">
<div class="visible-desktop" id="videoplayer"></div>
<div class="hidden-desktop" id="mobileVideoImage">
<img alt="" src="/medias/mobilethumbnails_alphacrux.jpg?fv=A16D6736F534B8255C68A0355D98FB8C-51788"><!-- MOBILE IMAGE BALL REACTION -->
</div>
</div>
<!-- LARGE BALL REACTION VIDEO -->
<script type="text/javascript">
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('videoplayer', {
playerVars: { 'autoplay': 1, 'controls': 0, 'autohide': 1, 'wmode': 'opaque', 'loop': 1, 'showinfo': 0 , 'playlist':'RmOJJzc7Qdc' },
videoId: 'SRmOJJzc7Qdc',
events: {
'onReady': onPlayerReady
}
});
}
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.mute();
if (Modernizr.mq('only all and (min-width: 979px)')) {
var windowHeight = $(window).height();
var videoTop = $("#videoplayer").offset().top;
var videoHeight = $("#videoplayer").height();
var headerHeight = $("header").height();
}
else {
var windowHeight = $(window).height();
var videoTop = $("#mobileVideoImage").offset().top;
var videoHeight = $("#mobileVideoImage").height();
var headerHeight = $("header").height();
}
if (videoHeight > windowHeight) {
var iWindowDiff = videoHeight - windowHeight;
//$(".over-coverstock").css("height", (videoHeight - iWindowDiff) - headerHeight);
//$(".coverstock-video-background").css("height", windowHeight + videoTop);
//$(".over-coverstock").css('padding-top', (windowHeight / 2) - 150);
}
else {
//$(".over-coverstock").css('height', (videoHeight - headerHeight) + videoTop);
//$(".coverstock-video-background").css("height", videoHeight);
//$(".over-coverstock").css('padding-top', (videoHeight / 2) - 150);
}
}
</script>
</div>
</div>
<div class="w-container over-coverstock">
<div class="centerme-narrow">
<h1 class="h1-generic-header">DNA Coil Ball Reaction</h1>
<p class="p2-text-formating center">TECHNOLOGY REDEFIND</p>
<a class="watchVideoLink" href="https://www.youtube.com/watch?v=RmOJJzc7Qdc" target="_blank"><!-- POP-UP YOUTUBE VIDEO -->
Watch Video
<div class="watchVideoIcon"><span class="fa fa-caret-right"></span></div>
</a>
</div>
</div>
</div>
<div class="reaction-graph-container">
<div class="reaction-graph">
<h1>FLARE POTENTIAL</h1>
<img src="/medias/DNA COIL REACTION FLARE.png?fv=A40E6EF5357C98349D9BC17F59F4F695-5522" alt="" width="100%">
<div class="graph-labels">
<p class="g-left">Low</p>
<p class="g-center">Medium</p>
<p class="g-right">High</p>
</div>
</div>
<div class="reaction-graph">
<h1>BALL SHAPE</h1>
<img src="/medias/DNA COIL REACTION SHAPE.png?fv=7EE8C73706B6117B54ECED25E92EC41E-6351" alt="" width="100%">
<div class="graph-labels">
<p class="g-left">Smooth</p>
<p class="g-right">Angular</p>
</div>
</div>
<div class="reaction-graph">
<h1>HOOK LENGTH</h1>
<img src="/medias/DNA COIL REACTION HOOK.png?fv=ECB375CC1B0D4C90325A0510757CF21C-5825" alt="" width="100%">
<div class="graph-labels">
<p class="g-left">Early</p>
<p class="g-center">Mid-Lane</p>
<p class="g-right">Late</p>
</div>
</div>
<div class="reaction-graph">
<h1>OIL VOLUME</h1>
<img src="/medias/DNA COIL REACTION VOLUME.png?fv=344D47C8CBFFAA27329B5A0099D5AA2C-5749" alt="" width="100%">
<div class="graph-labels">
<p class="g-left">Light</p>
<p class="g-center">Medium</p>
<p class="g-right">Heavy</p>
</div>
</div>
<div class="reaction-graph">
<h1>PATTERN LENGTH</h1>
<img src="/medias/DNA COIL REACTION LENGTH.png?fv=3F650E9260EA6F559E50406316232D70-5552" alt="" width="100%">
<div class="graph-labels">
<p class="g-left">Short</p>
<p class="g-center">Medium</p>
<p class="g-right">Long</p>
</div>
</div>
<div class="reaction-graph">
<h1>LANE CONDITION</h1>
<img src="/medias/DNA COIL REACTION CONDITION.png?fv=1E0DBF67D8377A233438D82D7FBE6F4C-5596" alt="" width="100%">
<div class="graph-labels">
<p class="g-left">Fresh</p>
<p class="g-center">Transition</p>
<p class="g-right">Burn</p>
</div>
</div>
<!-- <div class="graph-review">
<p>
Is this graph valuable for your decision making?
</p>
<div class="graph-button-container">
<a class="graph-button" href="https://forms.gle/zrWuBeaBXyaEazUs9" target="_blank">LET US KNOW!</a>
</div>
</div> -->
</div>